Selecting a base image for your web site
When building a website using Docker, selecting the right base image is crucial. The base image provides the underlying operating system and the necessary software components.
The choice of a base image depends on the needs of your project. Here are some common scenarios and the recommended base images:
Before you proceed, make sure you have the static files (HTML, CSS, JavaScript) for your website ready in a folder. This folder will also be where you create your Dockerfile.
1. Static Websites
- Nginx: Ideal for serving static content such as HTML, CSS, and JavaScript.
- Use
nginx:alpinefor a lightweight, secure, and efficient static web server.
Create a Dockerfile
Create a txt file and paste the the lines below
FROM nginx:latest COPY ./my-folder/index.html /usr/share/nginx/html/ COPY ./my-folder/styles.css /usr/share/nginx/html/ COPY ./my-folder/script.js /usr/share/nginx/html/Save the file as Dockerfile in the root of your project directory where your website files are located (e.g., HTML, CSS, JavaScript files).
Build the Docker Image Using Command Line
Open a terminal or command prompt.
Navigate to the directory where your Dockerfile is located.
Run the following command to build the Docker image:
docker build -t my-website .You can replace
my-websitewith any name you prefer for your Docker image
Run the Docker Container
Once the image is built, run it by typing:
docker run -d -p 8080:80 my-website
Verify the container is running
Run the following command to ensure your container is up and running:
docker ps
Access the Website
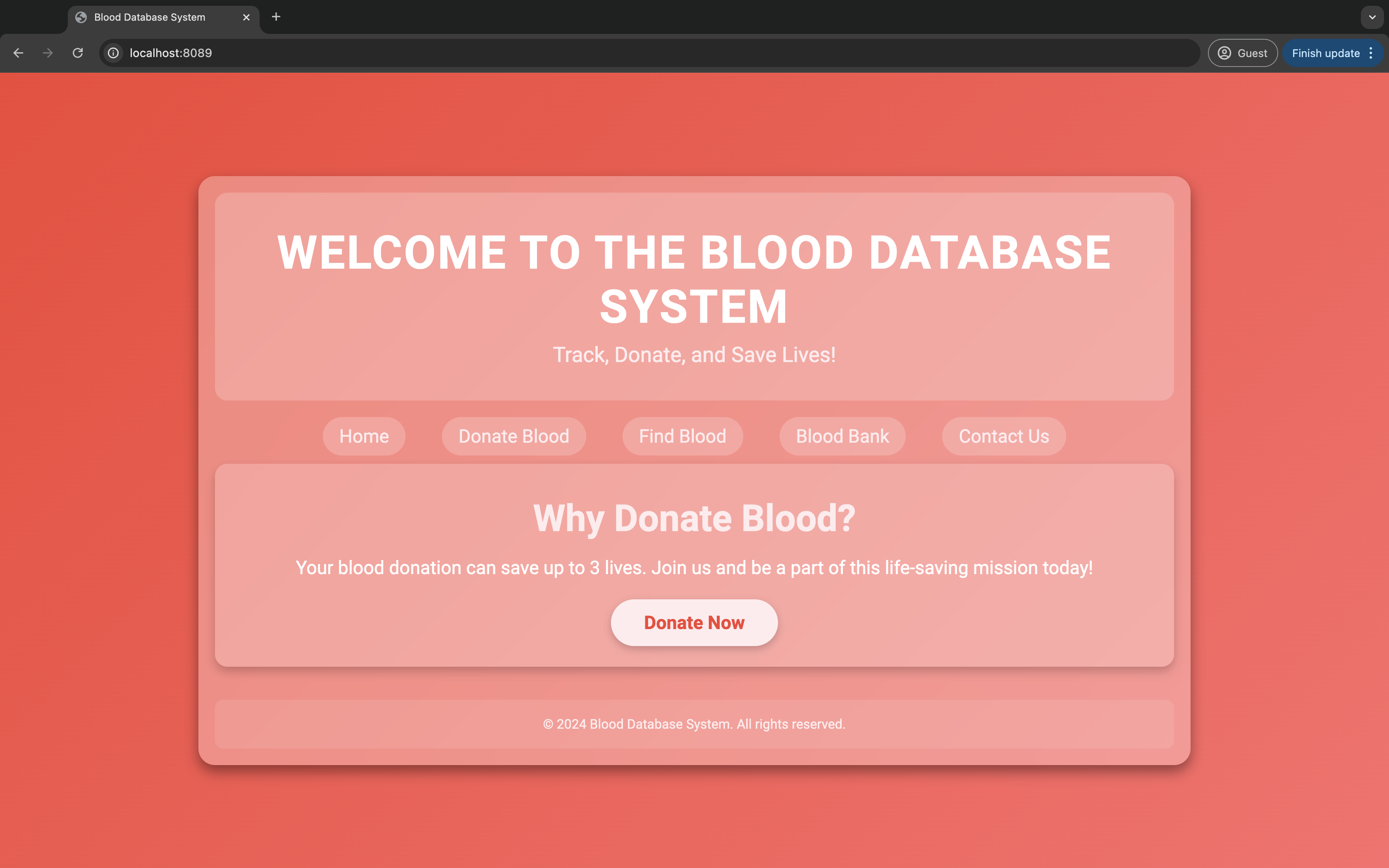
Now, go to your browser and visit http://localhost:8080 to see your website.

Use Docker Volume Mounting
You can mount your local project directory as a volume in the container. By mounting your local files as a volume, any changes you make to your
index.html,style.css, orscript.jswill be immediately reflected inside the running container, allowing you to see updates without rebuilding the image or restarting the container.Run the command below to find ContainerID
docker psStop the current container (if it’s using)
docker stop <container-id>Run the container with a volume mount
docker run -d -p 8080:80 -v $(pwd)/my-folder:/usr/share/nginx/html my-website